 In the first screenshot I am seen adding my masthead, i am doing this with the drag tool, i had the masthead open as a separate document this so i could easily drag it onto the magazine document, I placed my masthead in the top proportion of the page this is to denote the importance and for my magazine to fit into the local genre as stereotypically the masthead is one of the most eye-catching assets on the page.
In the first screenshot I am seen adding my masthead, i am doing this with the drag tool, i had the masthead open as a separate document this so i could easily drag it onto the magazine document, I placed my masthead in the top proportion of the page this is to denote the importance and for my magazine to fit into the local genre as stereotypically the masthead is one of the most eye-catching assets on the page. In the second screenshot I am changing the colour of my masthead from white to an orangey peach colour, I have done this using the bucket tool and the colour selection map, I have chosen this colour specifically due to its connotations to the word buzz and bees, this being a key theme of the front cover as I think bees have connotations of being hard working and loyal, these being good connotations to have linked to the magazine. The colour used also brings warmth to the image and brightens the page, this follows the codes and conventions of my genre as close to none of the magazines i have used as examples have a pure white masthead this being due to its simplicity and many magazines in the genre alternate bright colours between monthly releases.
In the second screenshot I am changing the colour of my masthead from white to an orangey peach colour, I have done this using the bucket tool and the colour selection map, I have chosen this colour specifically due to its connotations to the word buzz and bees, this being a key theme of the front cover as I think bees have connotations of being hard working and loyal, these being good connotations to have linked to the magazine. The colour used also brings warmth to the image and brightens the page, this follows the codes and conventions of my genre as close to none of the magazines i have used as examples have a pure white masthead this being due to its simplicity and many magazines in the genre alternate bright colours between monthly releases. After changing the font colour I have used the selection tool to copy
After changing the font colour I have used the selection tool to copyand paste the top third of my models head this I have done to place on a higher level than my model image, this once again is done to fit the genre of the magazine, as the models head is over the masthead this denotes the models power status, this is a trend I have seen in many local magazines which have one model photographed from a medium close up angle. The demonstration of power connoted by the main cover image is a important to create as it allows the main cover image to be more striking and eye catching, this acting as a pull for the readers.
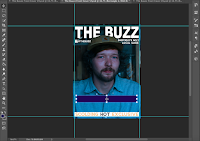
 In this screenshot you can see that I am adjusting the image by using the colour balance, this adjustment allows me to cool the tone of the image and this very strongly contrasts the peach masthead, it fits the genre of local magazines as it makes the cover eye-catching and appealing to both genders that are normally targeted.
In this screenshot you can see that I am adjusting the image by using the colour balance, this adjustment allows me to cool the tone of the image and this very strongly contrasts the peach masthead, it fits the genre of local magazines as it makes the cover eye-catching and appealing to both genders that are normally targeted.The hue added was dark blue, this colour makes the masthead pop and more striking from afar, this being important to fulfil the SPH brief as it will increase readers if the cover is eye-catching and colourful.
For creating the main plug of the cover I started by creating a circle with the shape tool, I wanted to make the shape big enough for it to be a main focal point but not detracting from any other assets.
I wanted to place a circle in particular due to it breaking up the heavily linear cover lines and masthead.
I also wanted to create connotations of how circles represent stickers and this idea is normally thought of in respects of praise and positivity.
 I then coloured the circle with the same colour as the font with using the eyedropper tool to create synergy throughout the page in terms of the house style.
I then coloured the circle with the same colour as the font with using the eyedropper tool to create synergy throughout the page in terms of the house style. After creating the circle I added the same 'airfly' font that was used for the masthead, I coloured the text a navy colour to compliment and contrast the yellow to create a striking text that everyone could read from a distance.
After creating the circle I added the same 'airfly' font that was used for the masthead, I coloured the text a navy colour to compliment and contrast the yellow to create a striking text that everyone could read from a distance.Its important to demonstrate a continuous house style throughout the page as this allows the page to follow magazine conventions and this then allows reassurance to the reader of the magazine overall.

After adding the airfly font I then added the main word in the sticker of 'WIN' this is placed in a vogue font, i wanted to contrast the fonts to create an eye-catching plug. I added this font also with the navy colour however made this word bigger to demonstrate the importance of the word and to ensure that this was the first word that readers would see when looking at this particular plug as this would entice them to read inside.
For creating the cover line on the right hand side i started out by writing the bulk of the text in airfly, this font being reoccurring throughout the magazine once again to create synergy, alike the plug i added a word in vogue font to add emphasis and attract the readers attention to that specific word and connote its importance, this cover line is written in the same yellow colour that the masthead is written in this once again to make synergy throughout the page and having a continuous house style.
 For my cover line on the left hand side of the page I followed the theme of having airfly to be the main font with most of the writing in this san serif font however having the emphasis number or word in Vogue, a very strong serif font.
For my cover line on the left hand side of the page I followed the theme of having airfly to be the main font with most of the writing in this san serif font however having the emphasis number or word in Vogue, a very strong serif font.
For this particular cover line the number '5' was the emphasised symbol of the cover line therefore it was placed in the vogue font.
The cover line was in a light yellow colour that has been used on the rest of the cover, I matched the shade using the eyedropper tool.
It was important to emphasis the word 5 in this particular cover line as it demonstrates the depth and detail of information inside, this acting as a pull to the reader as it demonstrates the mass of informative information inside.
 After looking at the overall page i decided i didn't like the san serif font with a bee-line throughout used for my masthead, i thought it had immature and childish connotations. The blocky and chunky masthead was taking too much space up on the page this I also didn't like as it made other assets on the page look overshadowed. So i changed the font to a strong serif font that is related to prestigious fashion magazines, i chose this font in particular for the masthead because i had already began introducing it into the cover lines to emphasis certain syllables therefore the synergy was already forming and this could be switched instead of the strong airfly font previously.
After looking at the overall page i decided i didn't like the san serif font with a bee-line throughout used for my masthead, i thought it had immature and childish connotations. The blocky and chunky masthead was taking too much space up on the page this I also didn't like as it made other assets on the page look overshadowed. So i changed the font to a strong serif font that is related to prestigious fashion magazines, i chose this font in particular for the masthead because i had already began introducing it into the cover lines to emphasis certain syllables therefore the synergy was already forming and this could be switched instead of the strong airfly font previously.After looking at my magazine with the female model i decided that i would try creating a separate version with a male model, i felt like having the coffee shop owner on the front cover would allow the magazine to fit into the local genre more as it allowed the reader to put a face to the exclusive article and would act as a pull to get the reader to pick up a copy.
I decided to edit the image by curving the image, this allowed me to brighten the models face but keep the background low lit as this would allow the cover lines to stand out more.
 I decided it was a good idea to colour balance the image, i felt like this allowed me to warm up some of the colours that appeared more dull in the original photo and this also allowed me to create an image that had tones that complimented the cover lines more effectively, this being very important to ensure that the cover lines were striking and stood out, catching the readers attention from a distance or in a public space where the magazines will be distributed.
I decided it was a good idea to colour balance the image, i felt like this allowed me to warm up some of the colours that appeared more dull in the original photo and this also allowed me to create an image that had tones that complimented the cover lines more effectively, this being very important to ensure that the cover lines were striking and stood out, catching the readers attention from a distance or in a public space where the magazines will be distributed. I added a blue tone to the image using the photo filter adjustment , I wanted the image to have this tone to link different aspects of the image together, i think this editing step is one of the most powerful due to it creating a very vintage and indie aesthetic for the image, this i think is a positive as it links the image with the independent businesses that are being featured.
I added a blue tone to the image using the photo filter adjustment , I wanted the image to have this tone to link different aspects of the image together, i think this editing step is one of the most powerful due to it creating a very vintage and indie aesthetic for the image, this i think is a positive as it links the image with the independent businesses that are being featured. After editing the image I moved onto making some assets for the page, I decided to create some graphics to be placed above the 'scolding hot exclusive' cover line, I wanted to add some steam above this to resemble the idea of coffee so the words and graphics both created the same connotations this making it easier for the reader to understand what the contents of the magazine are.
After editing the image I moved onto making some assets for the page, I decided to create some graphics to be placed above the 'scolding hot exclusive' cover line, I wanted to add some steam above this to resemble the idea of coffee so the words and graphics both created the same connotations this making it easier for the reader to understand what the contents of the magazine are.The visual associations of the graphic allowed people to understand the main content pf the magazine easily in a quick amount of time, the graphic also allowed humour to be added to the page which is a convention of a local magazine
 In this screenshot it demonstrates how I created a circle and then continued to add a drop shadow on this asset, I think the drop shadow emphasises the circle and allows it to become a main focal point due to this effect as its more eye catching and striking.
In this screenshot it demonstrates how I created a circle and then continued to add a drop shadow on this asset, I think the drop shadow emphasises the circle and allows it to become a main focal point due to this effect as its more eye catching and striking.It also adds depth to the page and allows the page to show more variation

After creating the circle and adding the drop shadow I then started to add the writing, I decided to do this in 3 separate text layers so it would be easier to scale and move around, I added the first layer to begin with and added the text in the vogue font which is also used on the rest of the front cover, I decided to add this in a brown/greyish colour to create contrast with the yellow background and this once again connotes the idea of bees that was spoken bout when discussing the bee line title.
 In this screenshot you can see that I have added all layers of text and with the word 'win' I have increased the font and made it the focal point of the sticker as its got very positive connotations and will act as a pull mechanism for the reader.
In this screenshot you can see that I have added all layers of text and with the word 'win' I have increased the font and made it the focal point of the sticker as its got very positive connotations and will act as a pull mechanism for the reader.As mentioned before I wanted to place the circular graphic to represent stickers this leading to connotations of praise and hard work.
 In this screenshot I am demonstrating how I have placed a banner at the bottom of the page, I wanted to place a banner at the bottom to frame the page more and to follow more conventions of my magazine genre, I decided to place the banner in white to create contrast in the image.
In this screenshot I am demonstrating how I have placed a banner at the bottom of the page, I wanted to place a banner at the bottom to frame the page more and to follow more conventions of my magazine genre, I decided to place the banner in white to create contrast in the image.
After adding the banner I then placed the line 'scolding hot exclusive' I have moved this cover line from the left hand side to the bottom banner to demonstrate its importance and to make it a key focal point of the page due to the relation between the model and this double page spread interview. I placed the word 'hot' in the dark brown/grey colour that is featured on the rest of the page to continue the house style , I wanted to emphasis the word hot as this is a humorous line and allows the audience to get a sense of the interview and allows them to connote the type of mode of address and content that will be included.
 After placing the banner I then created two contrasting rectangles that would act as a smaller banner, these smaller rectangles are placed in yellow and brown to carry on the consistent colour scheme on the page, this banner is placed slightly above however not blocking any visuals on the main cover model due to it not being as important or having that much presence on the cover.
After placing the banner I then created two contrasting rectangles that would act as a smaller banner, these smaller rectangles are placed in yellow and brown to carry on the consistent colour scheme on the page, this banner is placed slightly above however not blocking any visuals on the main cover model due to it not being as important or having that much presence on the cover.I wanted to place a unique banner to once again create contrast and striking assets on the page, this is very important for the front cover to have such contrast due to it being the first page of the magazine therefore the target audience wont pick it up unless its eye-catching and vibrant.
 I then moved onto placing writing in each rectangle which reads 'Create Coffee owner Alan Gavin', I split this quote into two sections and changed the colours to make them contrast the banners, this once again was done to draw attention to the cover line and make it stand out on the page as it explained who the main cover model was this is a huge convention in the local magazine genre therefore I found it important to emphasis and promote the pages later on in the magazine.
I then moved onto placing writing in each rectangle which reads 'Create Coffee owner Alan Gavin', I split this quote into two sections and changed the colours to make them contrast the banners, this once again was done to draw attention to the cover line and make it stand out on the page as it explained who the main cover model was this is a huge convention in the local magazine genre therefore I found it important to emphasis and promote the pages later on in the magazine. In this screenshot I am changing my masthead to a different font, after deciding that Vogue didn't fit my genre very well i decided to change the font using the text tool and the font bar at the top to Arial Black, I thought this font connoted a more inclusive tone as personally the san serif font doesn't denote any particular genders or ages unlike the previous Vogue font, I also noticed that many magazines in my genre had a very strong san serif font. After changing the font I then used the move tool to make the font bigger to fit the top of the page this was also done to denote the importance of the masthead by making it a clear focal point on the page. I think its very important for my page to look cohesive, therefore its important that I don't have any spare space.
In this screenshot I am changing my masthead to a different font, after deciding that Vogue didn't fit my genre very well i decided to change the font using the text tool and the font bar at the top to Arial Black, I thought this font connoted a more inclusive tone as personally the san serif font doesn't denote any particular genders or ages unlike the previous Vogue font, I also noticed that many magazines in my genre had a very strong san serif font. After changing the font I then used the move tool to make the font bigger to fit the top of the page this was also done to denote the importance of the masthead by making it a clear focal point on the page. I think its very important for my page to look cohesive, therefore its important that I don't have any spare space. I decided that I wanted my masthead to have its own colour to make it once again stand out from the rest of the text on the page and to demonstrate its importance, to change its colour I highlighted the text and then clicked on the colour picker which allowed me to change the colour to white, I chose white to contrast the darker image that i have as my main cover image to make the front cover as eye catching as possible, even though I mentioned earlier that a white masthead isn't the most conventional colour I plan to change the colour of the masthead per issue determining on the main cover image and the exposure of the image.
I decided that I wanted my masthead to have its own colour to make it once again stand out from the rest of the text on the page and to demonstrate its importance, to change its colour I highlighted the text and then clicked on the colour picker which allowed me to change the colour to white, I chose white to contrast the darker image that i have as my main cover image to make the front cover as eye catching as possible, even though I mentioned earlier that a white masthead isn't the most conventional colour I plan to change the colour of the masthead per issue determining on the main cover image and the exposure of the image.  This screenshot demonstrates how i added the text '@thebuzz', first off i added the text by selecting the text tool and once adding the text i scaled it down to match the mirroring text on the right hand side by clicking on font size bar located next to the font bar, its important that i had both texts the same size to create a mirroring effect this is very conventional in magazines and makes the magazine more visually appealing due to the symmetrical appearance. Its important that I keep in mind how the page is laid out and how the visual styles appear as this is very influential on the target audience and tis allows me to encode certain meanings
This screenshot demonstrates how i added the text '@thebuzz', first off i added the text by selecting the text tool and once adding the text i scaled it down to match the mirroring text on the right hand side by clicking on font size bar located next to the font bar, its important that i had both texts the same size to create a mirroring effect this is very conventional in magazines and makes the magazine more visually appealing due to the symmetrical appearance. Its important that I keep in mind how the page is laid out and how the visual styles appear as this is very influential on the target audience and tis allows me to encode certain meaningsAfter deciding that i wasn't very happy with my cover lines and house style i decided to add some new assets, I began with placing a rectangle to the page in a dark indigo tone using the shape tool, I decided that I needed more banners on the page to make the text more eye-catching.
 After placing the rectangle i then rotated it and used the rubber tool to create a banner like effect, I held down the shift tool to create straight lines this made it easy to create the triangle shape in the end of rectangle, I wanted to create this ribbon effect to create connotations of winning or a gift for the reader, I thought the idea of the ribbon almost rapping around the magazine was very visually appealing and had seen a similar style on the magazine Kerrang confirming that it fitted into the magazine genre.
After placing the rectangle i then rotated it and used the rubber tool to create a banner like effect, I held down the shift tool to create straight lines this made it easy to create the triangle shape in the end of rectangle, I wanted to create this ribbon effect to create connotations of winning or a gift for the reader, I thought the idea of the ribbon almost rapping around the magazine was very visually appealing and had seen a similar style on the magazine Kerrang confirming that it fitted into the magazine genre. In this screenshot you can see that I am creating this style of a ribbon wrapping round the cover almost, I wanted to have the exact replica of the first rectangle therefore I duplicated the layer to make sure that the ribbon effect would look as appealing as possible, I then rotated the rectangle to make it alternating to the first ribbon this created the effect of it being wrapped round the magazine.
In this screenshot you can see that I am creating this style of a ribbon wrapping round the cover almost, I wanted to have the exact replica of the first rectangle therefore I duplicated the layer to make sure that the ribbon effect would look as appealing as possible, I then rotated the rectangle to make it alternating to the first ribbon this created the effect of it being wrapped round the magazine.
I then proceeded to add text to the rectangle and make it a banner for my text, I decided as this banner was going to be the main coverline for the page i would explaining the main cover image and use it to tell the audience about the exclusive story on Alan and Create Coffee, I added the text with the text tool and this allowed me after i had finished adding text to scale and rotate the phrase to allow it to fit with the rectangle.
The text added was white to contrast the dark blue banners this is still very important for contrast to be prominent on the page.
 After adding the first line i made sure to add the crucial information to the ribbons and include where to find the exclusive in the gap between the two ribbons this demonstrates the importance of the information, I placed the information in white to contrast the background colour of the ribbon. I added all this text using the text tool and positioned it all on a diagonal using the move tool, I made sure that all the writing was on the same diagonal slant to make it look uniformed.
After adding the first line i made sure to add the crucial information to the ribbons and include where to find the exclusive in the gap between the two ribbons this demonstrates the importance of the information, I placed the information in white to contrast the background colour of the ribbon. I added all this text using the text tool and positioned it all on a diagonal using the move tool, I made sure that all the writing was on the same diagonal slant to make it look uniformed. In the previous layout i really did like the banner placed at the bottom of the page therefore i decided that i would add one in this layout, I created the rectangle with the shape tool and stretched it so it would fit the length of the page, I decided to place this rectangle in white, I thought this would be a colour to match the writing of the masthead an the lead cover line along with contrasting the dark image.
In the previous layout i really did like the banner placed at the bottom of the page therefore i decided that i would add one in this layout, I created the rectangle with the shape tool and stretched it so it would fit the length of the page, I decided to place this rectangle in white, I thought this would be a colour to match the writing of the masthead an the lead cover line along with contrasting the dark image. The first word i placed on the banner was 'WIN' i wanted to place this word first to make sure it was central and that the banner would be structured and would be visually appealing, I placed this word in a gold/yellow to continue the connotations of winning that the ribbons also contribute to but also to accentuate the word and to bring emphasis to the positive word.
The first word i placed on the banner was 'WIN' i wanted to place this word first to make sure it was central and that the banner would be structured and would be visually appealing, I placed this word in a gold/yellow to continue the connotations of winning that the ribbons also contribute to but also to accentuate the word and to bring emphasis to the positive word. After adding the word 'WIN' to the banner I decided that the yellow colour that its in doest stand out enough and therefore i decided to add a stroke, i did this by double clicking on the layer and created it with a small size as i didn't want it to overpower the original word.
After adding the word 'WIN' to the banner I decided that the yellow colour that its in doest stand out enough and therefore i decided to add a stroke, i did this by double clicking on the layer and created it with a small size as i didn't want it to overpower the original word. After being happy with the first word in the banner i started to add in the rest of the text ensuring that there was equal space in all the lettering and i did this by using the text tool, I decided to colour this text the same as the banners to carry on with continuity, I changed the colour using the swatch tool and used the dropper tool to ensure that the colours were exactly matching.
After being happy with the first word in the banner i started to add in the rest of the text ensuring that there was equal space in all the lettering and i did this by using the text tool, I decided to colour this text the same as the banners to carry on with continuity, I changed the colour using the swatch tool and used the dropper tool to ensure that the colours were exactly matching. After changing the layout I decided that I needed to change the edit of the main cover image, from very early on i had applied a very cold blue tone and in the end i understood that it didn't fit with the new layout or connotations i was trying to create. I decided to use Lightroom to try and edit the image to try and produce a more professional standard, I began with brightening the image using the side bars and then continuing to adjust exposure, highlights and shadows and after this adding a slight orange tint for warmth overall I think the fits the connotations of the magazine so much more after this change.
After changing the layout I decided that I needed to change the edit of the main cover image, from very early on i had applied a very cold blue tone and in the end i understood that it didn't fit with the new layout or connotations i was trying to create. I decided to use Lightroom to try and edit the image to try and produce a more professional standard, I began with brightening the image using the side bars and then continuing to adjust exposure, highlights and shadows and after this adding a slight orange tint for warmth overall I think the fits the connotations of the magazine so much more after this change.
After adjusting the image i exported it from the Lightroom and then placed it on the document I made sure to enlarge the image and ensure that Alans face is very central to emphasis the importance of the image to the magazines content but also to follow magazine conventions.









No comments:
Post a Comment